JavaScript获取URL中参数querystring的方法详解
2016年11月20日
一. 获取url的querystring参数
获取url的querystring参数的两种方法如下:
1.1 方法一:正则匹配
//获取url中的参数 function getQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", i); // 匹配目标参数 var result = window.location.search.substr(1).match(reg); // 对querystring匹配目标参数 if (result != null) { return decodeURIComponent(result[2]); } else { return null; } }对于 http://localhost/index.html?q1=abc&q2=efg&q3=h 的url,获取 q1 参数值的方法如下:
var q1 = getQueryString('q1'); // abc1.2 方法二:split
function getQueryString() { var qs = location.search.substr(1), // 获取url中"?"符后的字串 args = {}, // 保存参数数据的对象 items = qs.length ? qs.split("&") : [], // 取得每一个参数项, item = null, len = items.length; for(var i = 0; i < len; i++) { item = items[i].split("="); var name = decodeURIComponent(item[0]), value = decodeURIComponent(item[1]); if(name) { args[name] = value; } } return args; }对于 http://localhost/index.html?q1=abc&q2=efg&q3=h 的url,获取 q1 参数值的方法如下:
var qs = getQueryString(); var q1 = qs["q1"]; // abc用上面两种getQueryString()方法都能很好地解决获取url的querystring参数问题。就此顺便整理一下Location对象,方便日后学习参考。
二. Location对象的属性
备注:以 http://localhost:80/dir/index.html?q1=abc&q2=efg&q3=h#anchor 为例:

location的这8个属性都是可读写的。
其中,改变location.href会跳转到新的URL页面,而修改location.hash会跳到当前页面中锚点位置。
每次修改window.location的属性(hash除外),页面都会以新的URL重新加载,并在浏览器的历史纪录中生成一条新纪录。
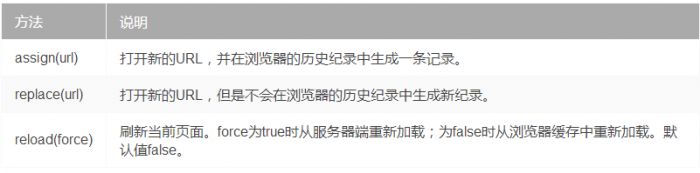
三. Location对象的方法

其中,location.assign(url) 的效果跟下列两行代码的效果完全一样:
位于 location.reload() 调用之后的代码可能会也可能不会执行,这取决于网络延迟或系统资源等因素。因此,最好将 location.reload() 放在代码的最后一行。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能有所帮助,如果有疑问大家可以留言交流。
相关阅读
-
北京菜百黄金价格今天多少一克(2024年05月06日)
-
9999千足金今日价格表(2024年5月6日)
-
黄金9999价格多少钱一克(2024年05月06日)
-
工商银行筑梦中华金条50克价格今天多少一克(2024年05月06日)
-
工商银行筑梦中华金条20克价格今天多少一克(2024年05月06日)
-
工商银行喜结良缘金条50克价格今天多少一克(2024年05月06日)
-
金至尊铂金多少钱一克(2024年05月04日)参考价格
-
2024版熊猫纪念币100克精制金币现在市场价是多少(2024年05月06日)
-
金至尊铂金多少钱一克(2024年05月05日)参考价格
-
周六福铂金多少钱一克(2024年05月06日)参考价格